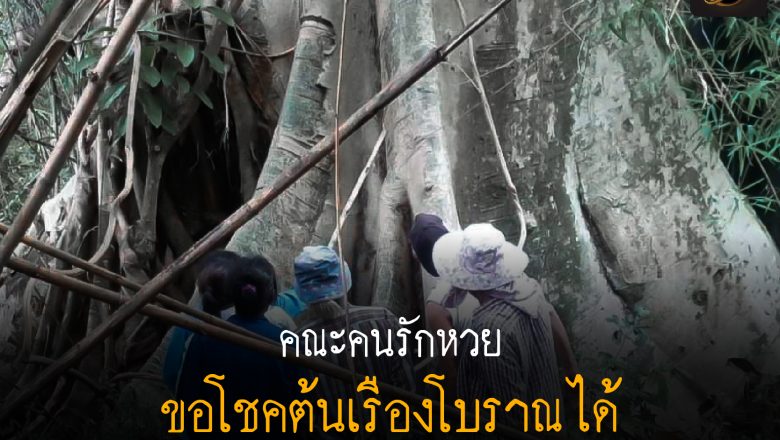
คณะคนรักหวยเมืองพะเยา ขอโชค “ต้นเรืองโบราณ” อายุกว่า 500 ปี ส่องเลขเด็ดได้ 2 ตัว 3 ตัว มี 6 และ 8
เมื่อวันที่ 14 ก.ค. 63 มีชาวบ้านนำพวงมาลัย ดอกไม้ ธูปเทียน เข้าไปเซ่นไหว้ขอโชคลาภ ต้นเรืองโบราณ หรือ ต้นผึ้งโบราณ อายุกว่า 500 ปี ที่อยู่ท้ายสวนบ้านของ นางสายทอง อินเถิง อายุ 71 ปี เลขที่ 47 หมู่ 4 ตำบลบ้านตุ่น อำเภอเมืองพะเยา

หลังจากได้โชคงวดที่ผ่านมา หลายงวด และงวดนี้ก็เช่นเดียวกัน ต่างก็ไม่ผิดหวังเพราะเห็นเลขเด็ดจะจะ ทั้ง 3 ตัว และ 2 ตัว ดังนี้ 227, 247, 35, 68 และ 69 ต่างทั้งจำและจด พร้อมใช้โทรศัพท์มือถือถ่ายไว้ เพื่อไปซื้อสลากกินแบ่งรัฐบาล งวดวันที่ 16 ก.ค.63



จากการสังเกตต้นเรืองโบราณ หรือต้นผึ้ง มีขนาดประมาณ 15 คนโอบ สูงประมาณ 20 เมตร พบว่า ผึ้งที่มาทำรัง ได้พากันเริ่มย้ายออกจากรัง คงเหลือแต่รังเปล่าไว้ กระจายไปทั่วตามกิ่งก้านของต้น



ขณะที่ วัดท่าไม้ เลขที่ 66 บ้านท่าไม้ หมู่ที่ 2 ตำบลท่าไม้ อำเภอชุมแสง จังหวัดนครสวรรค์ มีชาวบ้านจำนวนมากได้มารวมตัวกันทำพิธีบวงสรวงแม่ตะเคียนสองพี่น้องภายในวัด หลังถูกเลขเด็ดงวดที่ผ่านมา และงวดนี้ก็ไม่พลาดที่จะหาเลขกลับไปด้วย
ข้อมูลจาก : ไทยรัฐออนไลน์